今天來講解fragment的部分,fragment在開發android算是時常使用的功能,可以讓頁面設計更加靈活。
首先開啟一個新的class繼承Fragment
class NoteFragment : Fragment(){
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_note,container,false)
}
}
下面這一段是用來設定這個Fragment所要顯示的頁面,使用res>layout下開啟的layout來新增。
inflater.inflate(R.layout.fragment_note,container,false)
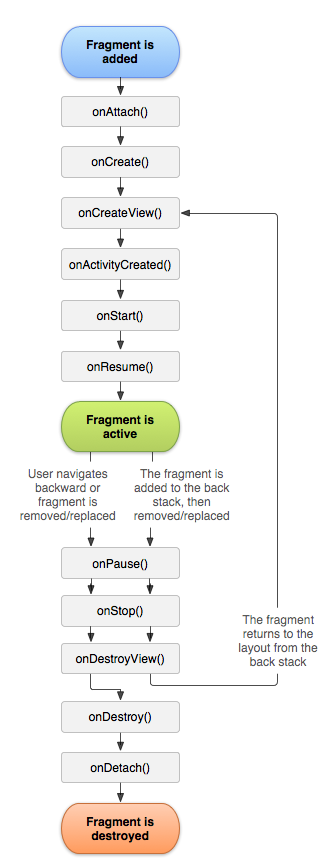
如此便完成基本Fragment的設定,接下來如果要做其他的工作建議在onCreateView以外的地方完成,到這邊可以看一下官方網站上Fragment的生命週期。
在Fragment中我們通常在onCreateView才會完成頁面上的設定,如果使用到其他元件的工作,有可能會因為底層尚未創建完畢造成錯誤,所以可以在這以後的部分做另外的工作,像是onViewCreated,onViewCreated雖然沒有顯示在生命週期中,但我們可以使用Log來查看可以發現確實會在之後才呼叫。
Log.e("test", "onViewCreated")
在kotlin元件上的使用也變得更加簡短,不需要再使用findViewById,下面的title是在layout命名好的元件id。
//kotlin
title.text = "test"
//Java
textView = findViewById(R.id.title);
